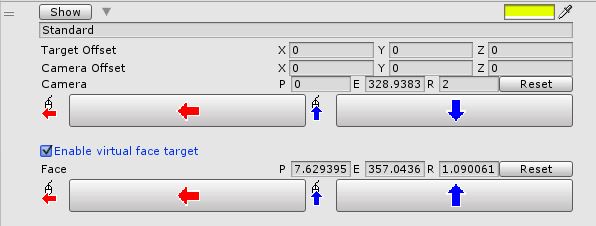
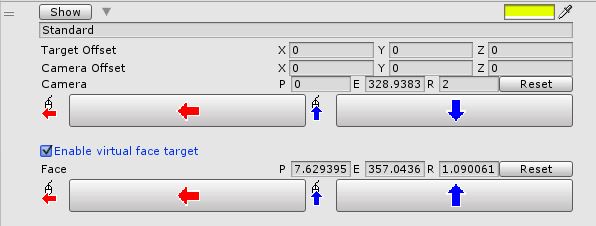
This session is made for the basic orbit camera position, the panel you may visualize in video will look like this

“Show/Hide” button
the button on the left top are used to “show/hide” the editor gizmos of current camera information in scene view,
if you are camera designer, dealing with multiple cameras you will need this feature.
“color” picker
in order to identify the camera in scene view, you might wanted to highlight by different colors
“camera name”
yes, the gameobject instance of camera preset. you can also change their name in here.
Target Offset
so you define the chase target in CameraBot, so this parameter will allow you to adjust the chasing pivot point offset, in 3D-space
the rotation will based on your preset forward. which mean by chase target itself, on some other reference in hierarchy (can be different object)
Camera Offset
as same as “Target Offset”, but for the camera pivot point, which mean camera with offset it’s position based on your setting.
even in orbit rotation, you can easier handle the situation like “move a little bit left and higher under current orbit angle.”
“Camera” coordinate
the major coordinate for orbit tracking is Spherical coordinate system, if you wanted to know more about spherical coordinate system,
here is the wiki link : https://en.wikipedia.org/wiki/Spherical_coordinate_system
 |
P = polar angle E = Elevation angle R = Radius |
“Enable Virtual face target”
so this is the magic feature to add a virtual point related to your chase target, to enable this feature your need to select this box.
“Enable Virtual face target” -> “face”
after enable virtual face target, you will notify a virtual sphere in front of your chase target, you can also adjust the setting like camera.
their all following orbit track related to your chase target (Player?)
Tips:

the red & blue arrow in the image. are representing the direction of the object will rotate, basic on your input stream of direction (Mouse X/Y).
it’s similar to the “Input Setting > Flip Mouse X/Y” function, but this one is local, which mean you can configure the different react direction on each “Preset”
